画像を作る時に配色に悩むということはありませんか?
無数にある色の中から色を組み合わせていくというのはなかなか大変です。でもちょっとした色に対する知識を持つことで少し色を決めるのも少し楽になることがあります。そこで色についてもっと勉強してみようと思いました。色について知ると「ここはこうだからこの色」そう言えるようになっていきます。
色の三属性
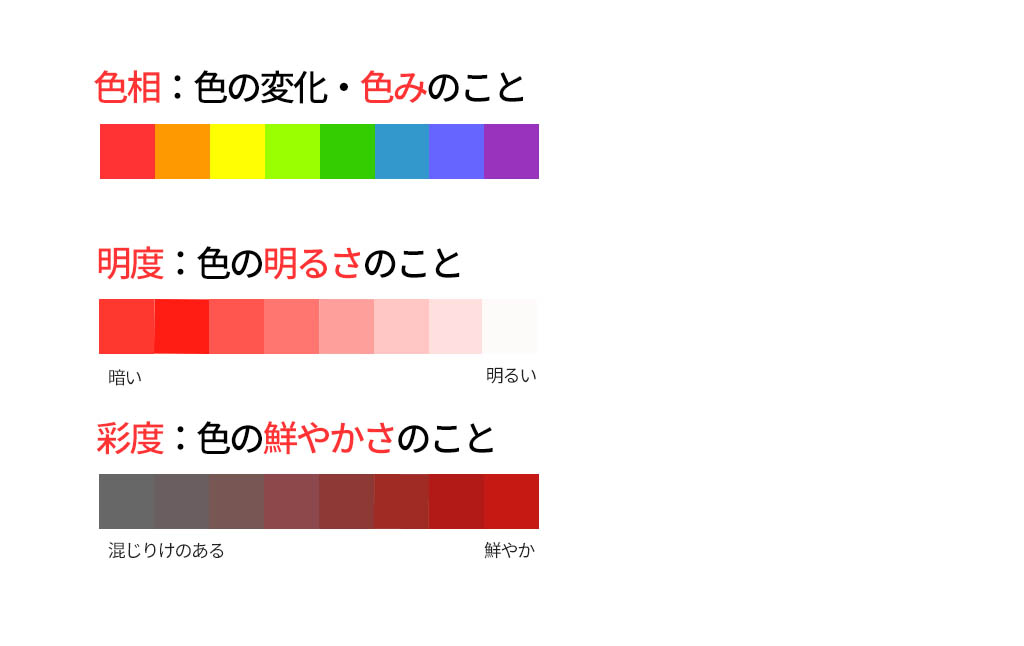
色の三属性とは
色相:色光による色の変化(色み)
明度:色の明るさの事のこと
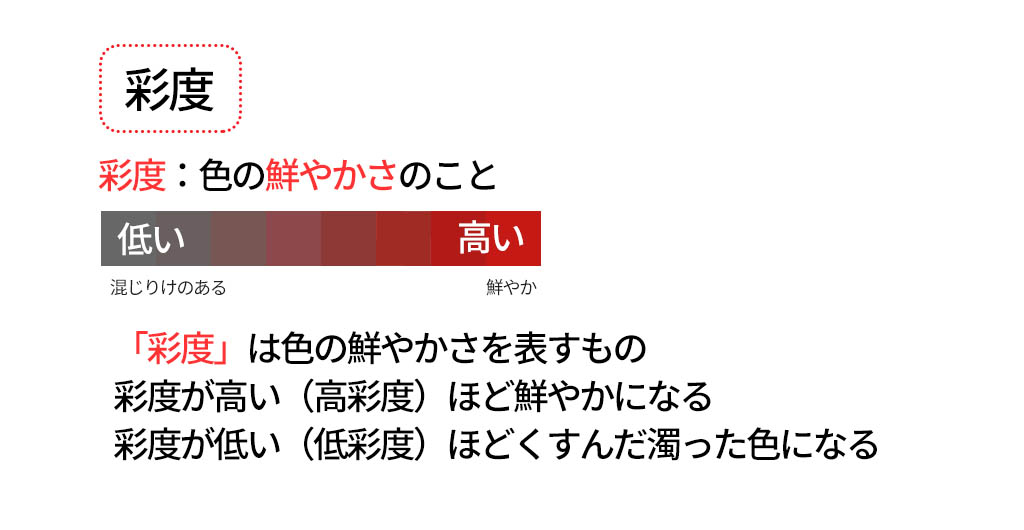
彩度:色の鮮やかさのこと

色相
「色相」とは、光による色の変化「色み」のことです。
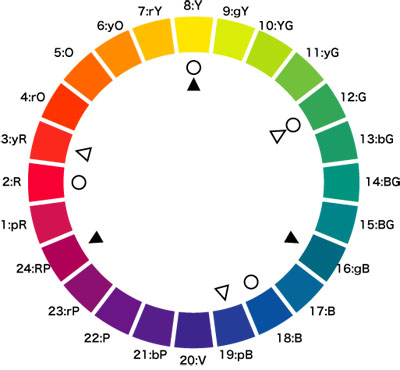
色相環で表されていることが多いです。
色相環とは色の変化していく色相を円形に並べたものです。

出典:日本色研事業株式会社 http://www.sikiken.co.jp/pccs/pccs02.html
色相を円形に配置することで隣り合うなじみやすい類似色、反対側にある補色など、色を組み合わせる時に必要な関係性がわかりやすくなります。
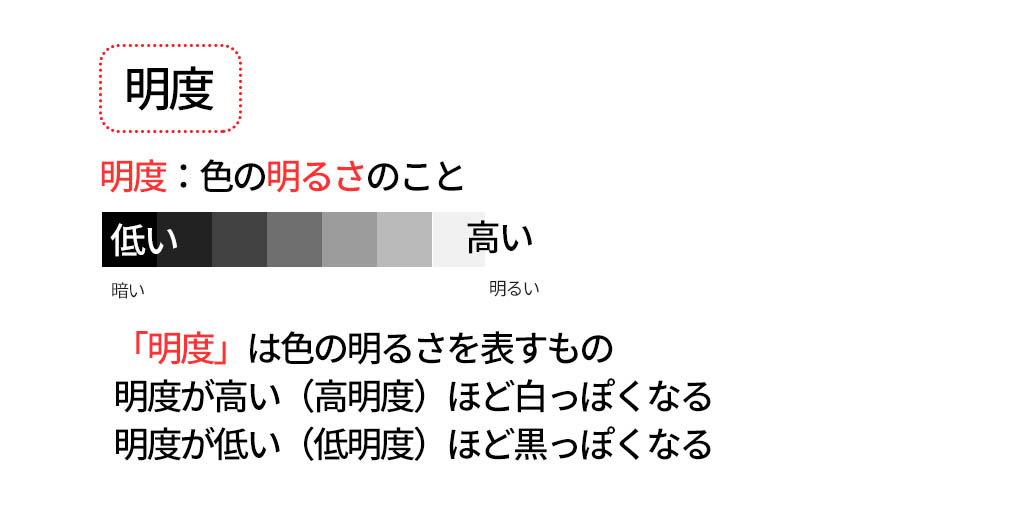
明度
「明度」とは、色の明るさを表すものです。
同じ色相でも明るさによって見える色には変化があります。
一般的に「明るい・暗い」という表現が使われ、明るくなればなるほど「高明度」、暗くなれば「低明度」と表現します。

彩度
「彩度」は、色の鮮やかさ、混じりけのなさを表します。
彩度が最も高い色は鮮やかな原色となり、彩度が低くなるにつれてくすんだ色みを感じない色に変化し、最後には無彩色になります。
彩度が高い色は派手な印象を受け、彩度の低い色は地味に感じます。

彩度の高いことを「高彩度」と呼び、鮮やかで鮮明な色になり、
彩度の低いことを「低彩度」呼びくすんだ混じりけのある色になります。
また、彩度を持つ色を「有彩色」と呼びます。
それに対し「白」「黒」「グレー」は「無彩色」とよばれ、「明度」しか持っていない特殊な色になります。
高明度が「白」、低明度が「黒」
その範囲内で灰色の濃淡が変化します。
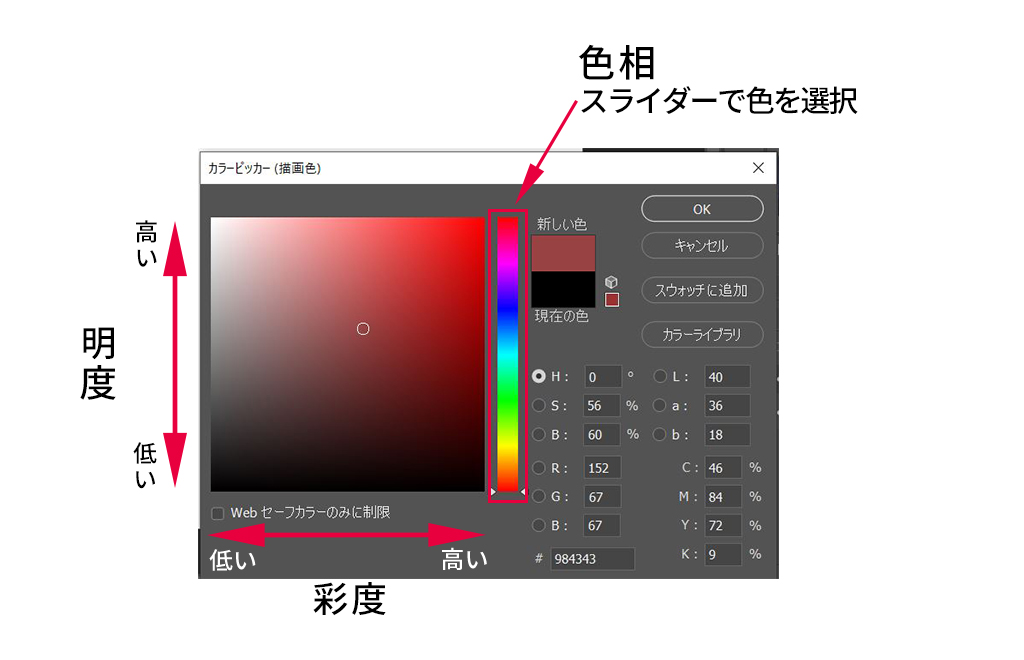
photoshopのカラーピッカーでは

photoshopのカラーピッカー見ると、画面中ほどにある棒状にいろんな色が並んでいる所が色相になります。スライダーを合わせた所の色になります。
現在の色のが〇(選択ポインタ)のあるところです縦軸が明度・横軸が彩度になっています。
明度を高くしたいなら選択ポインタをそのまま上に、明度を低くしたいなら選択ポインタをそのまま下に動かします。
彩度を高くしたいなら選択ポインタをそのまま左に、彩度を低くしたいなら選択ポインタをそのまま右に動かします。
最も明度の低い一番下の線上に選択ポインタを持っていくと黒に、明度が高く彩度が低い左端の一番上のちょうど角に選択ポインタを持っていくと白になります。選択ポインタをそのまま動かさず色相スライダーを動かすと明度と彩度はそのままで色相を変えることができます。
色相を基準に色を組み合わせる
配色でわかりやすいのは色を規則的に組み合わせることです。
・補色:色相環の対極にある色相同士を組み合わせる
・モノトーン配色:同じ色相で明度や彩度が違う組み合わせ
・マルチカラー配色:色相環をもとにして決まったバランスで配色する。
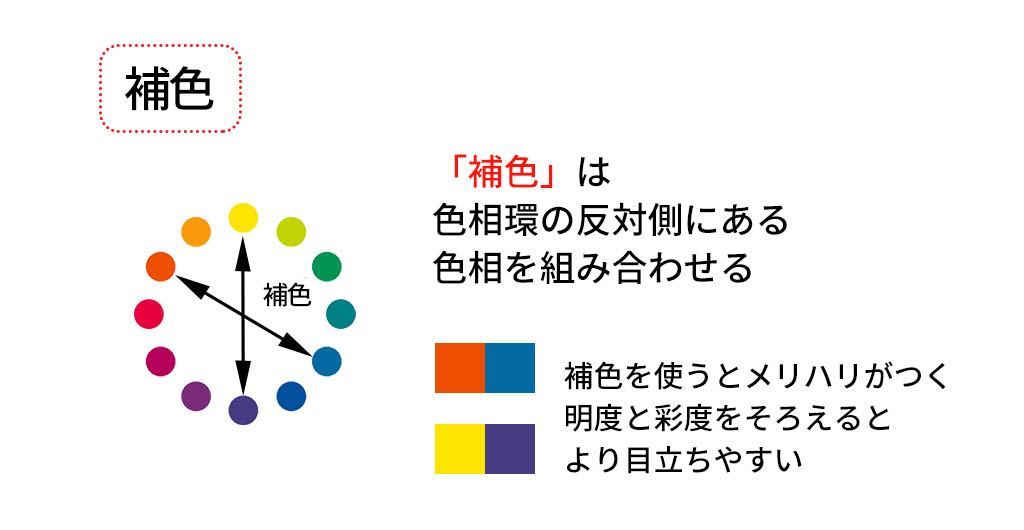
補色
補色は色相環の反対側にある色を組み合わせる方法です。
補色同士の組み合わせは目を引きやすく、コントラストを感じる組み合わせです。

全体が鮮やかなカラー配色では目立たないこともあります。
また、あまり多用しても目立たなくなってしまうので、使って効果がちゃんと出るように目立たせたい部分を意識して使うようにしましょう。
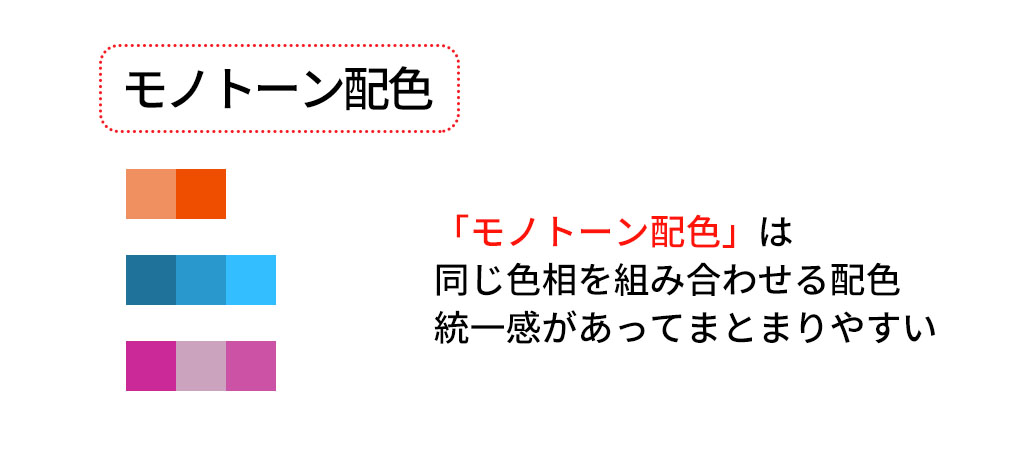
モノトーン配色
モノトーン配色は同じ色相で明度や彩度が異なる色を組み合わせる配色の事です。

同系色でまとまっていて統一感のある配色です。
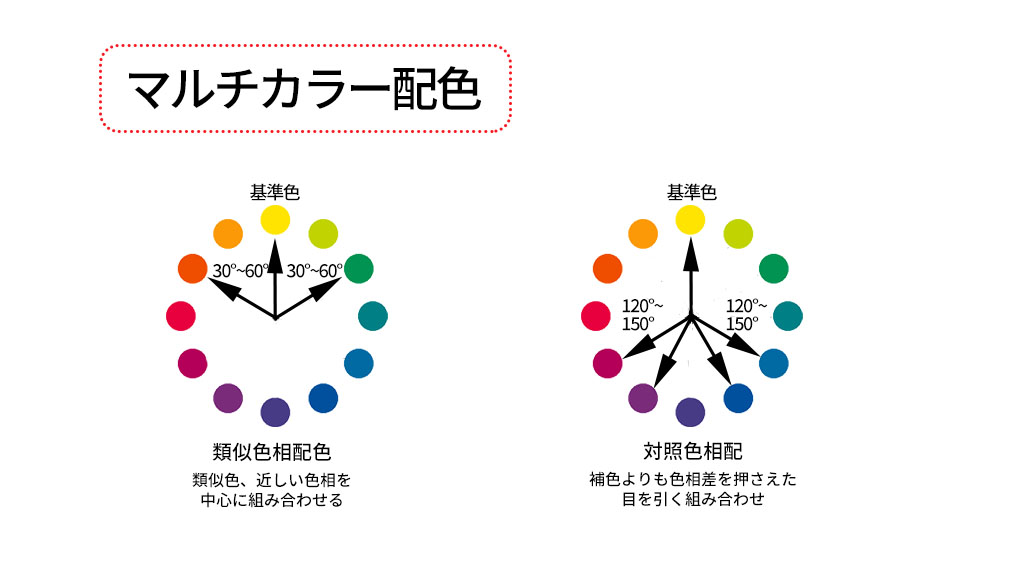
マルチカラー配色
「マルチカラー配色」は、単純に3色以上の色を組み合わせる配色の事です。
3,4色以上の色を組み合わせる場合も、補色のようにある一定の法則で色相を選ぶ方法があります。

・類似色相配色:色相環をもとに30度~60度ないの色相内で合わせる
・対象色相:色相環をもとに基準の色相から120度~150度の色を選ぶ配色

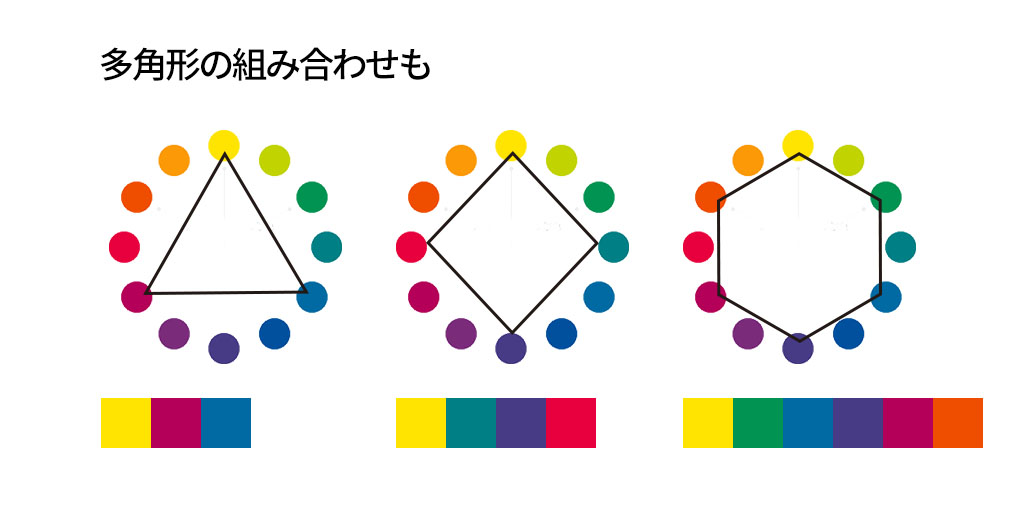
色数の多い組み合わせは、正多角形の頂点の色を組み合わせてもバランスがとれます。
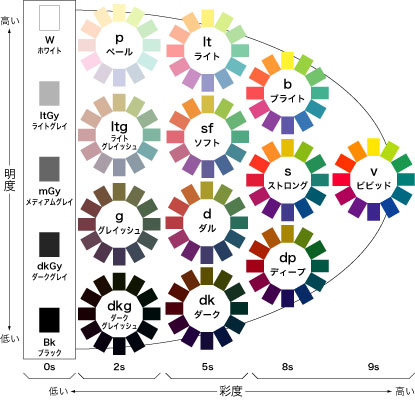
トーンを使った配色
トーンとは明度と彩度の比率を押さえた「色の調子」のことです。

日本色研事業株式会社http://www.sikiken.co.jp/pccs/pccs02.html
この図は縦軸を彩度、横軸を明度として、各トーンのバランスを示したものになります。
ベースカラー・メインカラー・アクセントカラーを決める
最初は「ベースカラー・メインカラー・アクセントカラー」の3色から決めていきます。
・ベースカラー:・デザイン上で最も広範囲、一番多く使用する色
・メインカラー:デザイン上で2番目に多く使用する色
・アクセントカラー:目立たせたい部分などポイントを絞って使う色
色について学んで配色に生かしていこう
配色を考えるのは難しいですが、色について学びことでただ何となくというのではなくしっかりと根拠を持って色を決めることができます。
色相・明度・彩度
・色相は色みの変化の事、色相環は色の関係性を理解しやすくするツール
・明度は色の明るさのこと。白が最も明るく、黒が最も暗い
・彩度は色の鮮やかさ。混じりけのなさのこと
色に悩んだら
・基準の色を決めて色相を元にして組み合わせる
・組み合わせに困ったら、色相環をもとにした組み合わせを試す
・トーンは明度と彩度のバランスで決まる。全体の調子を整える時に使う