・ベースカラー
・メインカラー
・アクセントカラー
配色を考える時にこの3つのカラーを意識して配色をすると言う方法があります。
ここの3つのカラーがそれぞれ
・ベースカラー70%
・メインカラー25%
・アクセントカラー5%
と割合を決めて配色するときれいな配色ができると言われています。
今回は基本となる3つのカラーをしっかりマスターできるようにしましょう。
面積比率を意識する

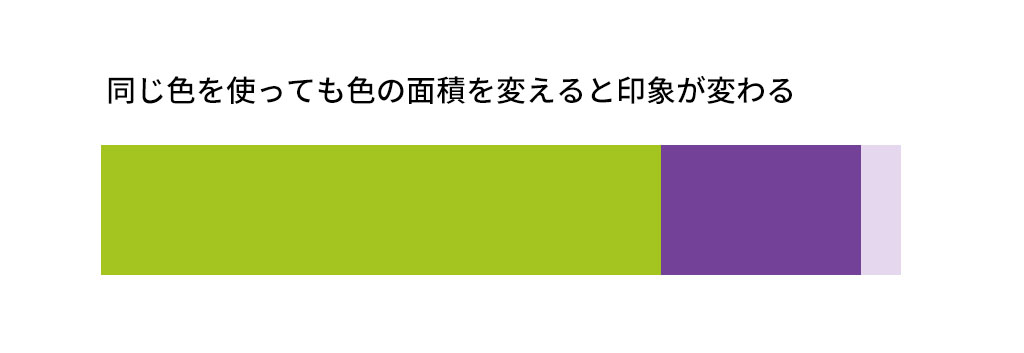
正方形でそれぞれの色を見ているより、面積比で並べてみたほうが配色がしやすくなります。

また、使っている色は同じでも面積や順番が違っても印象は変わってきます。

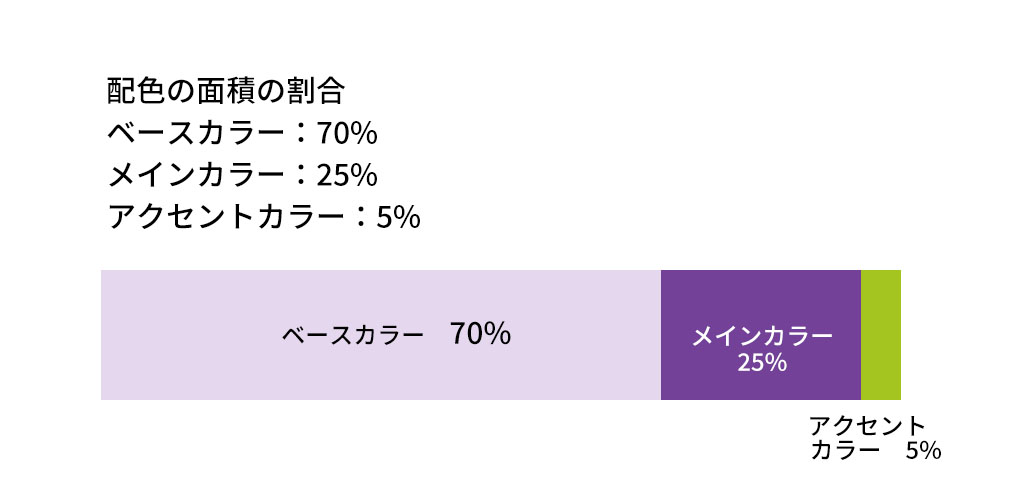
基本的な配色の面積の割合です。
ベースカラー:70%
メインカラー:25%
アクセントカラー:5%
この配分率で配色すると美しい配色になると言われています。
それぞれのカラーの色の決め方
ベースカラー
一番広い面積を占める色で、余白や背景に用いられることが多い。
メインカラーとアクセントカラーを引き立たせる色になります。

メインカラー
一番メインになり全体の印象を決める色です。

アクセントカラー
全体の5%と少なくはありますが一番目立つ色で、全体を引き締めたり全体を引き締めるのに使います。

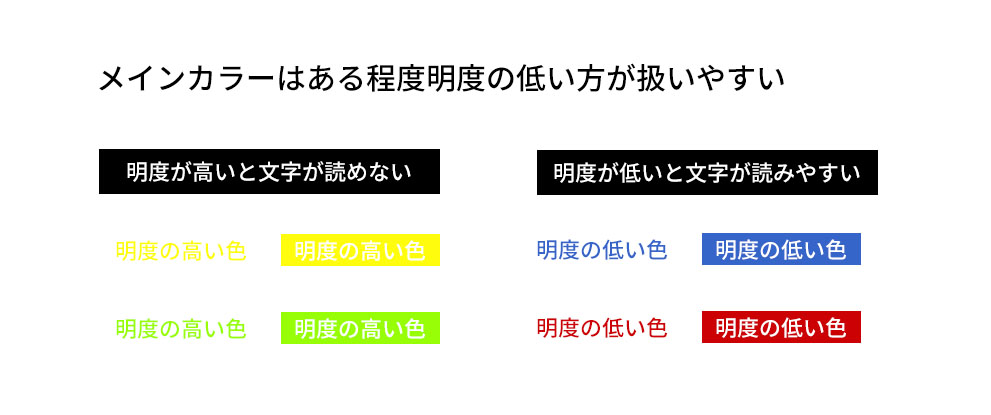
メインカラーの決め方
全体印象づける決定的なテーマとなる色です。
まず最初にメインカラーを決めます。
メインカラーを決める時は字が読みやすいように明度の低い色が使用しやすいとされています。
使う色を決める場合色の持つイメージがターゲット層にマッチしたものを選ぶようにします。

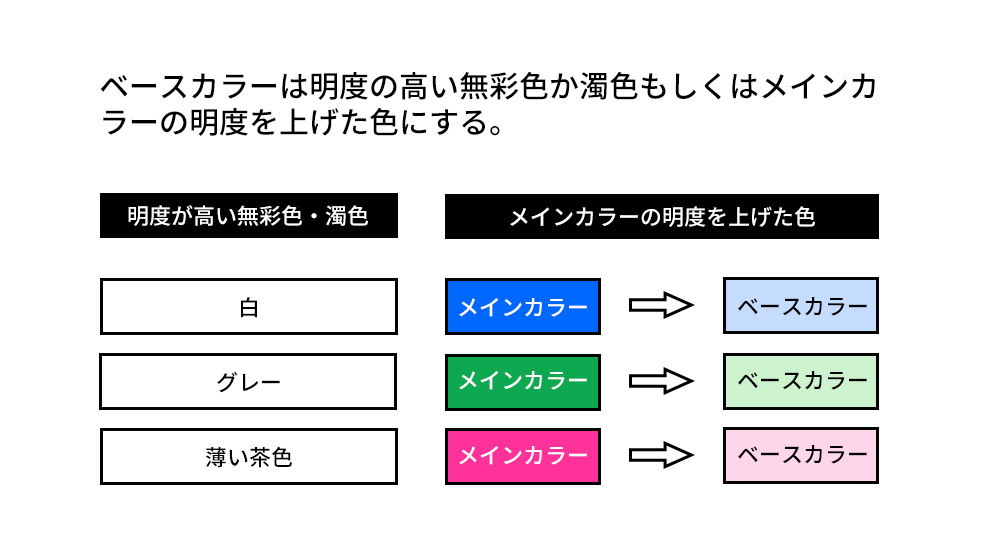
ベースカラーの決め方
ベースカラーは主に背景色になります。
無彩色(白・黒・グレー)はメインカラーやアクセントカラーの邪魔をしないので使いやすい。
おもに明度の高い色が使いやすいのでメインカラーの明度を上げた色もよく使われます。

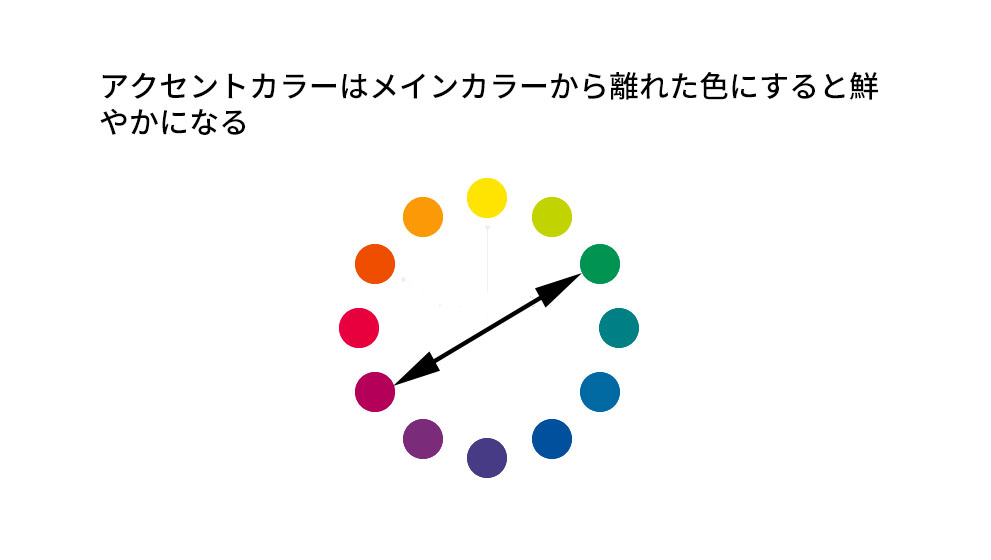
アクセントカラーの決め方
単調なトーンにメリハリをつけたい時に使う色です。
全体の5%と割合は小さく最も目立つ色になります。

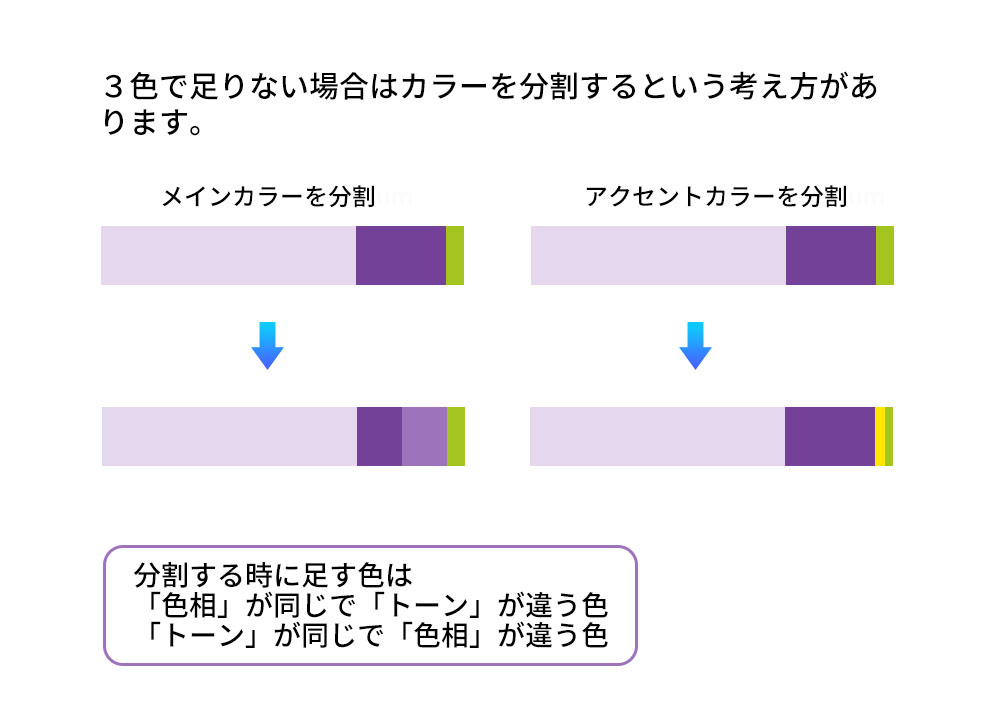
色数を増やしたい時はカラーを分割してみる
配色するとき、「3色では色が足りない」という場面も出てきます。
そういう時は色を分割するという方法があります。
・メインカラー
・アクセントカラー
このどちらかを分割するようにします。
元の配分率のままメインカラーあるいはアクセントカラーがほぼ等分になるように分割して色を増やします。
分割をする時に足す色は、
・「色相」が同じで「トーン」が違う色
・「トーン」が同じで「色相」が違う色

基本を踏まえる
配色を考えるうえで色を組み合わせときれいに配色できるようになると言われています。
・ベースカラー70%
・メインカラー25%
・アクセントカラー5%
これらの配分率を意識しながらターゲットの好みやどういう印象を与えたいかなど考えながら配色を考えていきましょう。
配色というと難しく感じてしまいますが基本を踏まえて考えていくことでより優れた配色ができるようになでしょう。