こんにちは。さくらです。
photoshopを使ってスマホケースに違う画像を合成して柄を変えてみました。
作成した画像をスマホケースに印刷してオリジナルのものを作った時、
どんな感じになるか見てみたかったんです。
今回はその合成の手順を説明していこうと思います。

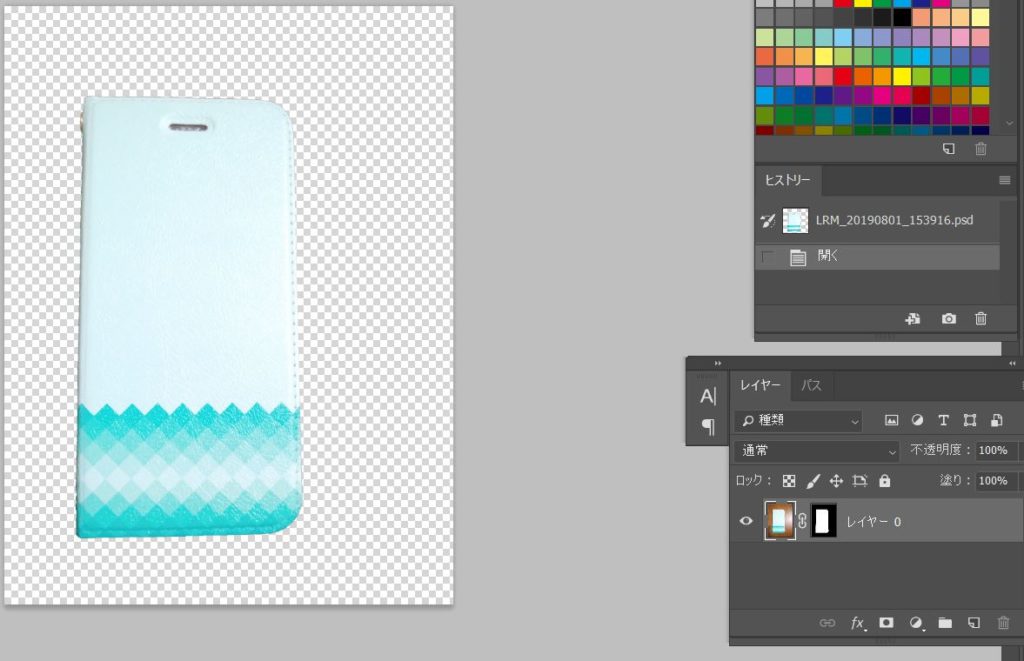
もとになる画像を開きます。
私はすでにマスクをかけた画像があったのでその画像にしたのですが、
マスクがかかってない画像を使ってもらえばいいと思います。

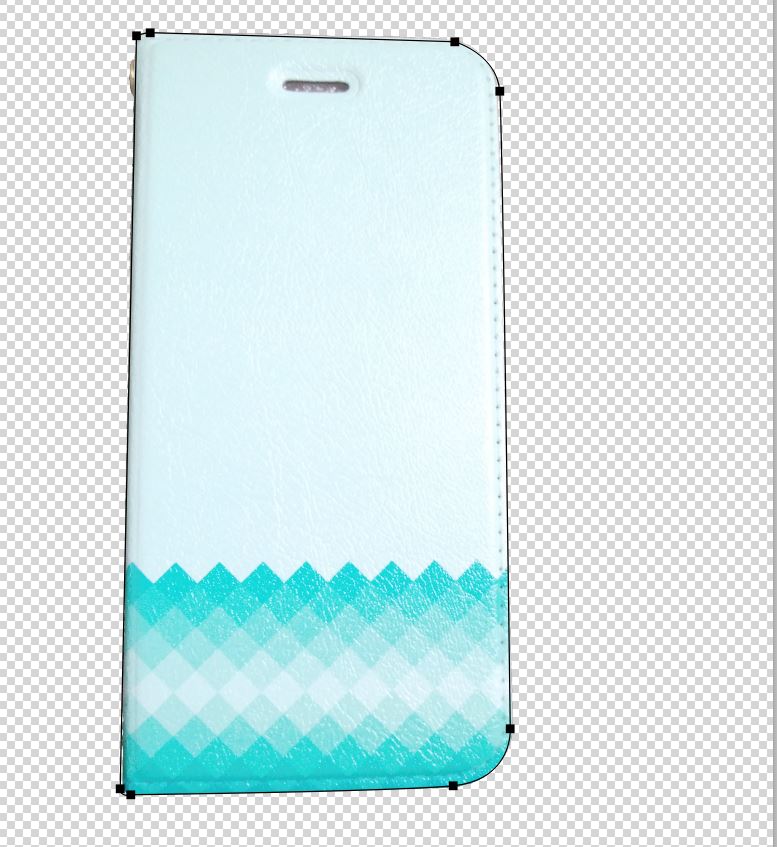
ペンツールを使って輪郭をパスで囲む

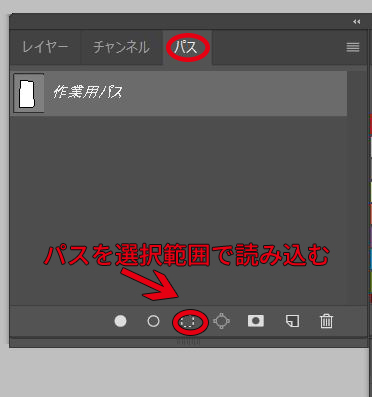
レイヤーパネルのパスを選択します。
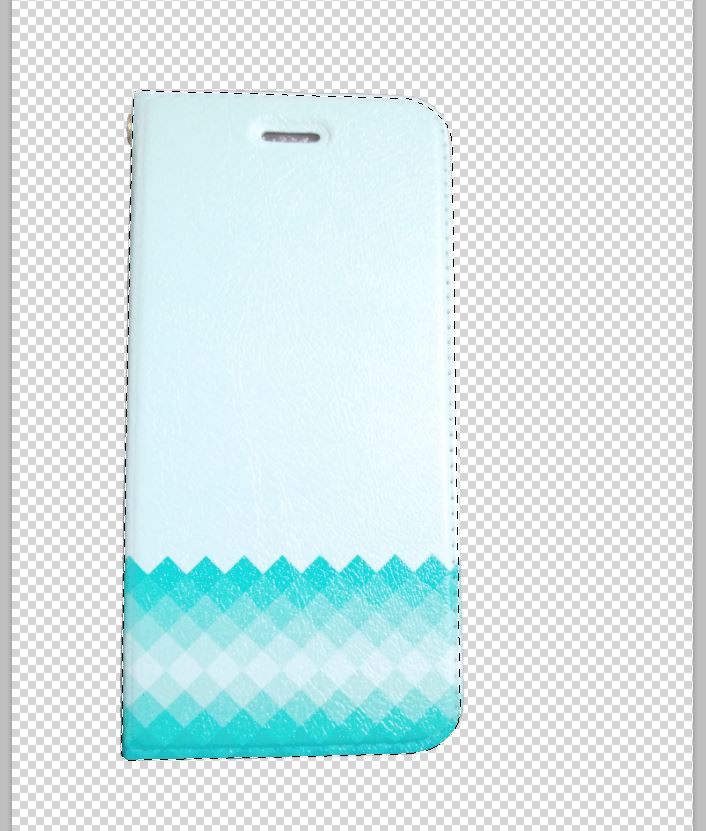
パネルの下の方のパスを選択範囲で読み込むをクリック。
レイヤーに戻しておきます。

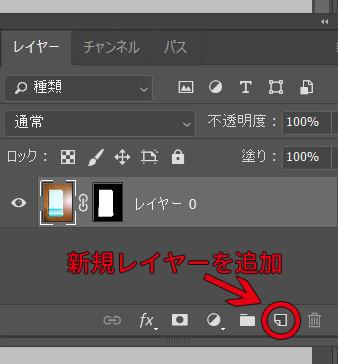
新規レイヤーを追加します。


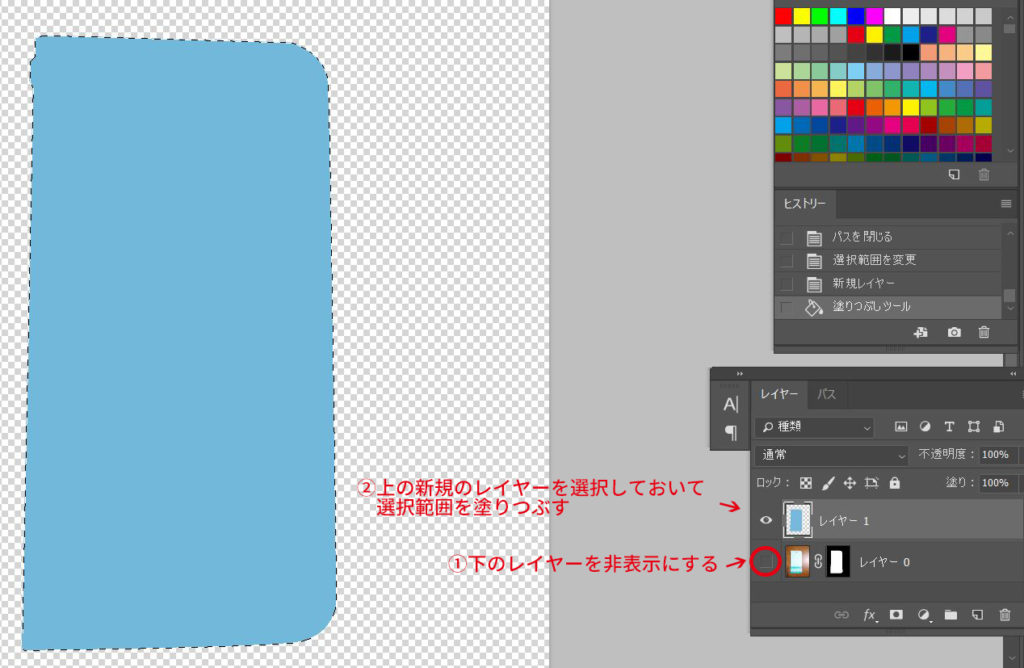
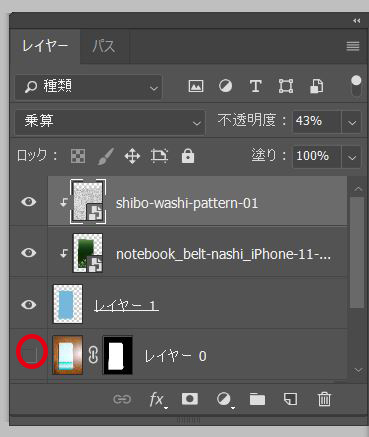
①下のレイヤーを非表示にしておきます。
②上の新規のレイヤーを選択しておいて選択範囲を塗りつぶします。
(いらは何色でもかまいません。)

オプションバー>ファイル>埋め込みを配置で
先ほどの塗りつぶしたレイヤーの上に合成したい画像を配置します。
配置した画像が小さかったので、
下の画像の位置がわかりやすいように
不透明度を下げてだいたい下の画像から少しはみだしたくらいに拡大しました。
(だいたいで大丈夫です。)


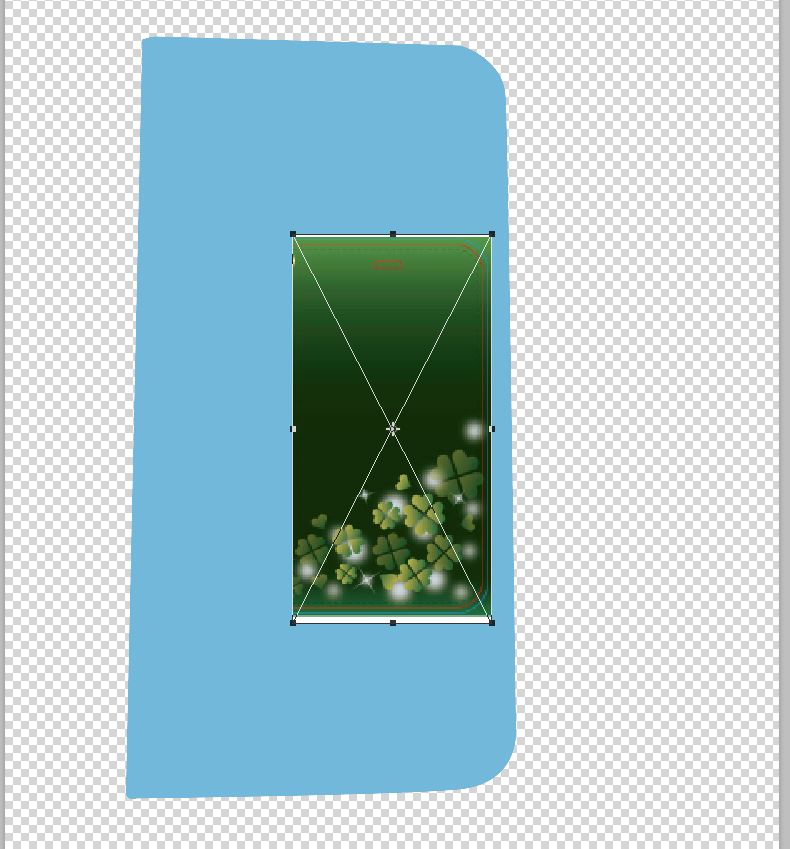
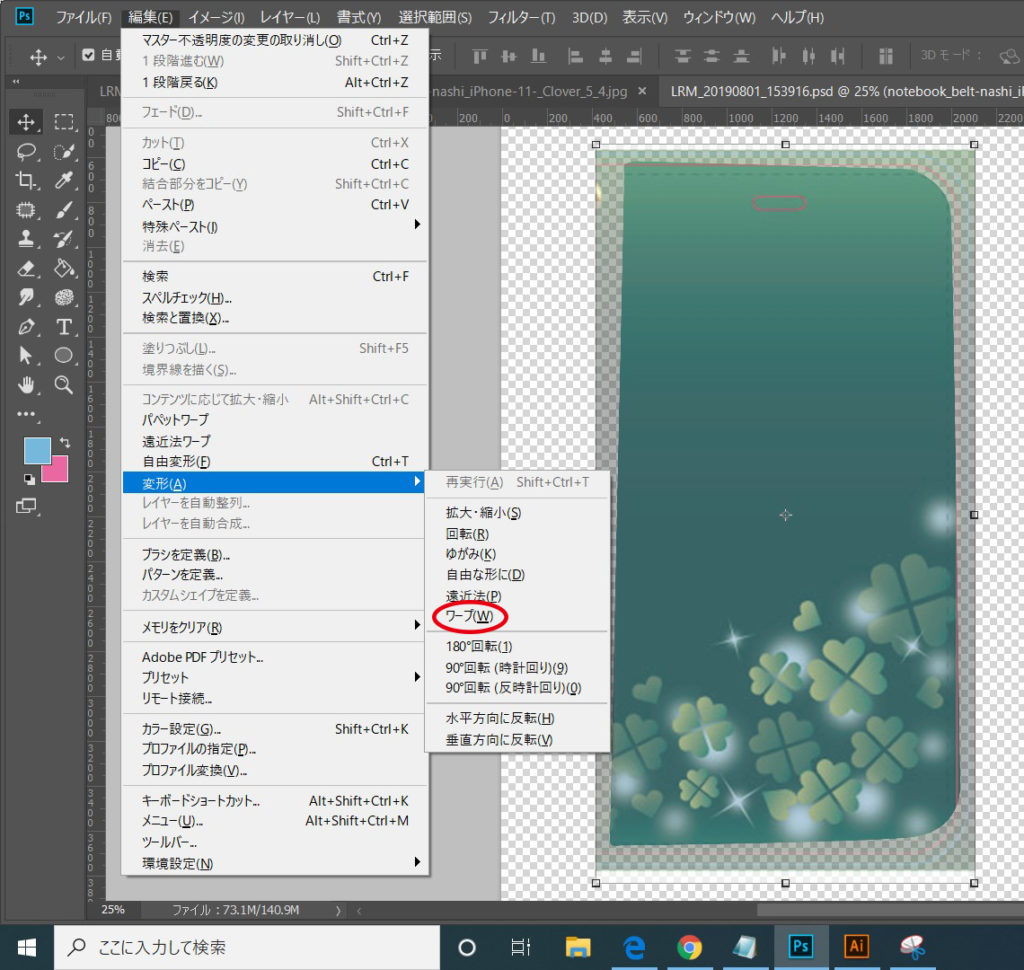
編集>変形>ワープ
で下の塗りつぶした形に変形させます。

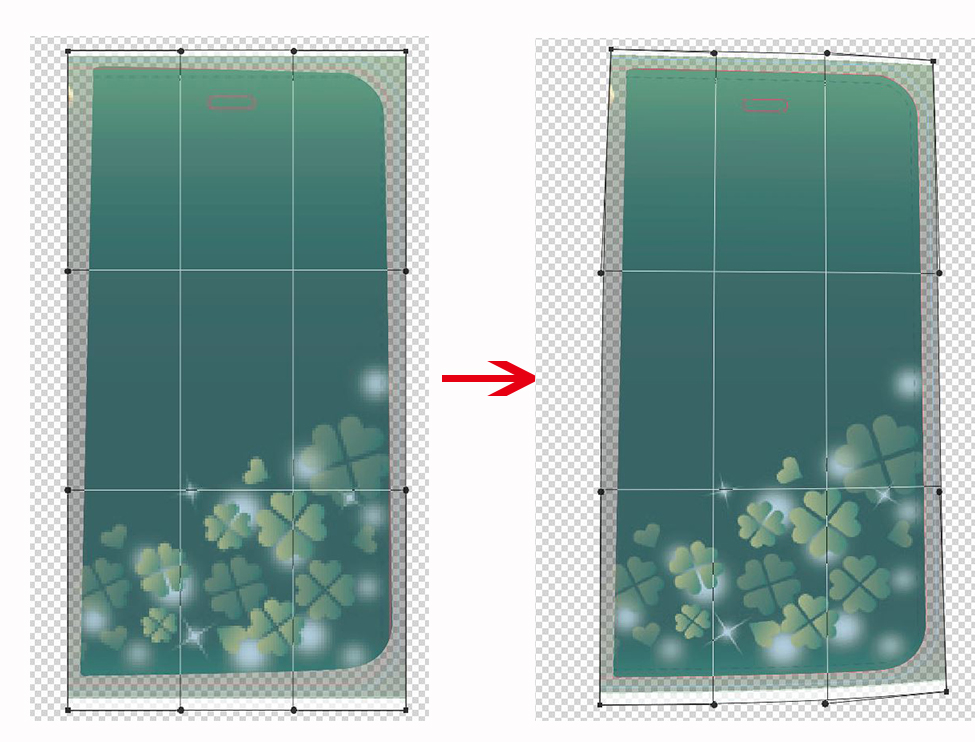
ワープすると3×3の長方形ができます。
その長方形の黒い丸のところをドラックして下の塗りつぶしたレイヤーの塗りつぶした部分に合わせていきます。

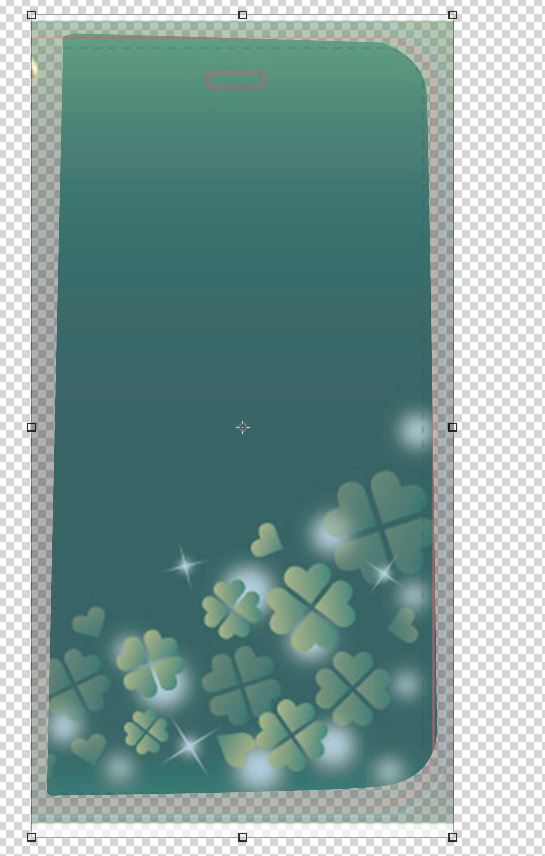
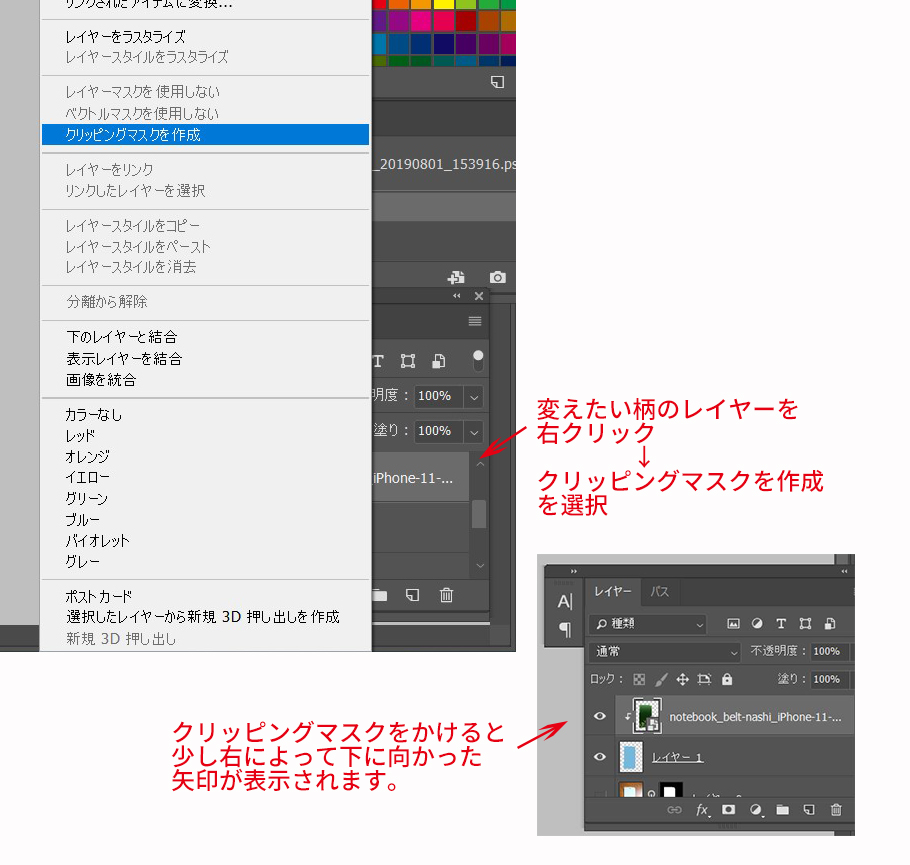
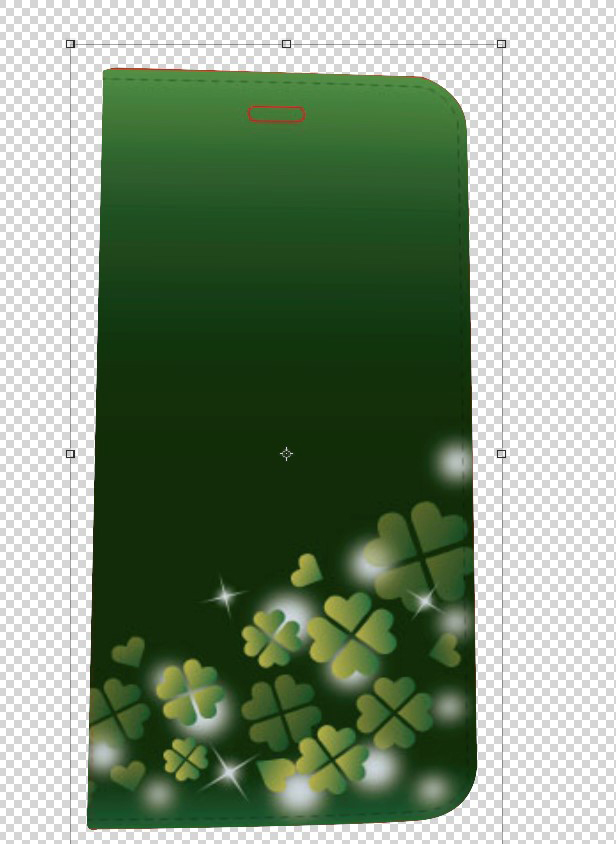
クリッピングマスクをかけると下の塗りつぶした画像の形に切り抜かれます。
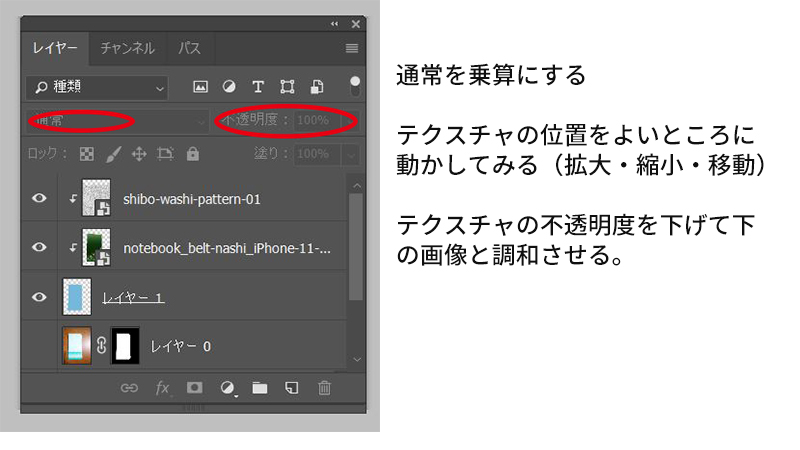
変えた柄のレイヤーの婦透明度も100%に戻しておきます。

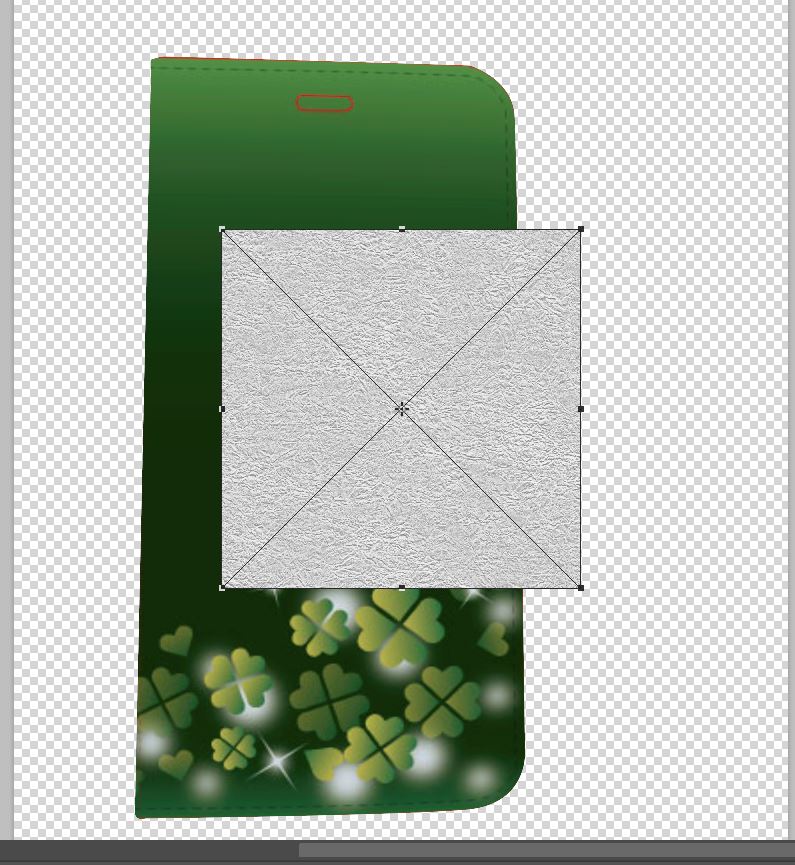
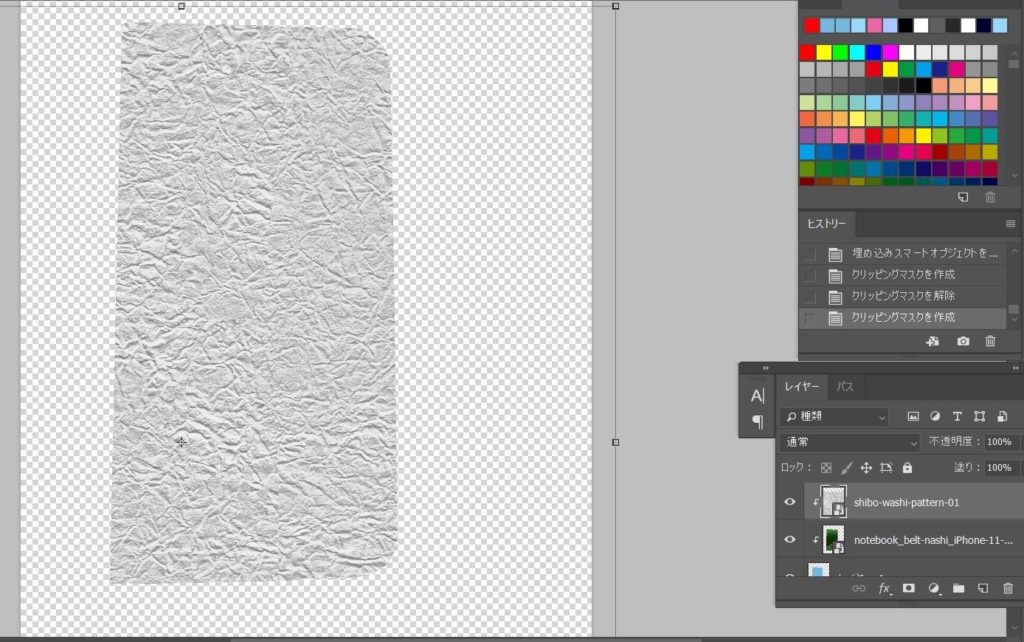
画像の上にテクスチャを配置します。
フリーテクスチャ素材館
(テクスチャはこちらのものをお借りしました。)
和紙の絞ったような感じのテクスチャですが、す

変えたい画像を配置した時のように拡大等を施しクリッピングマスクをかけます。



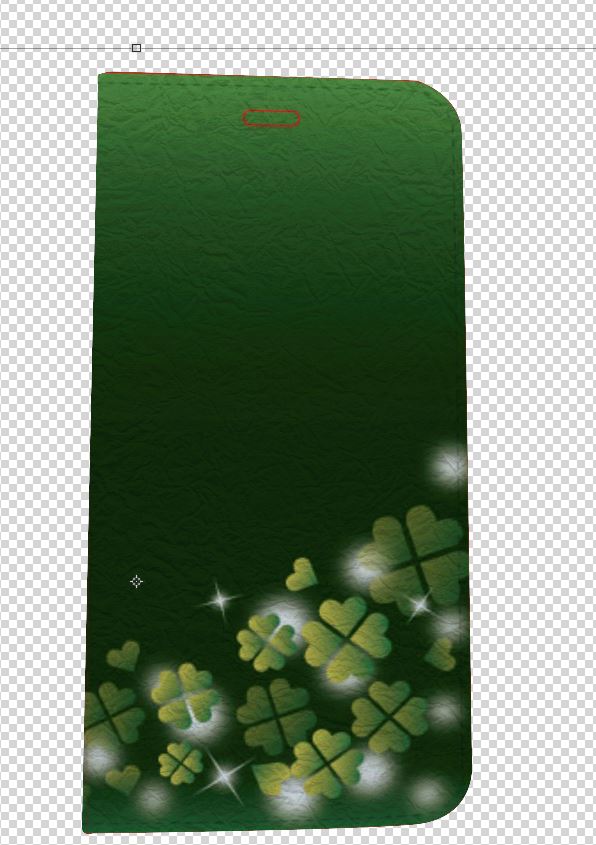
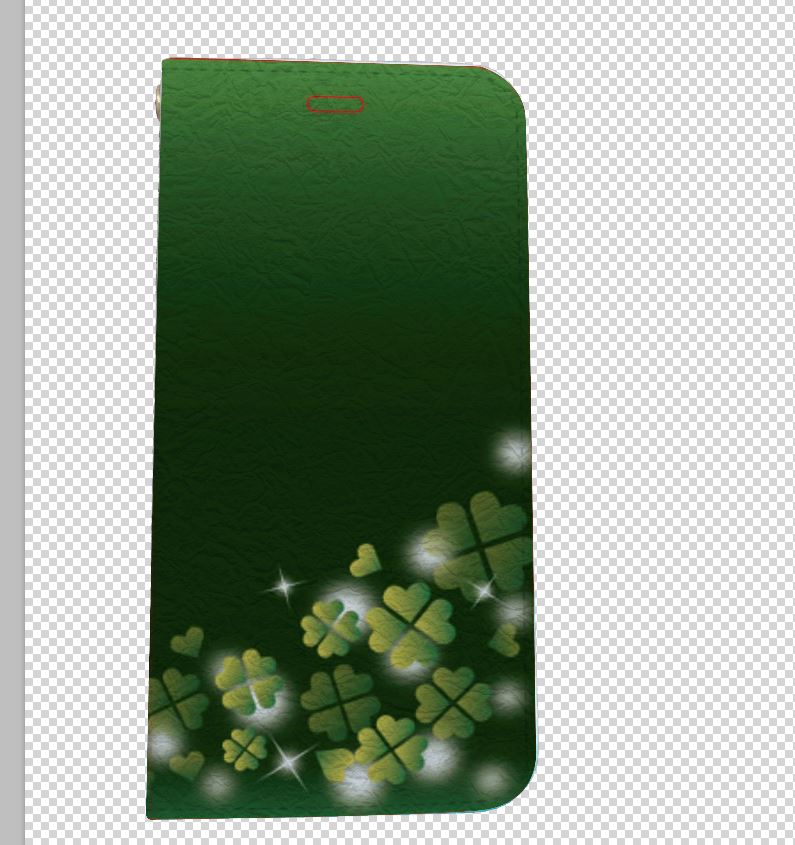
変更した柄にテクスチャの風合いがプラスされました。

赤く囲んだところをクリックして一番下のレイヤーを表示させます。

下のレイヤーのストラップホールが表示されました。
このようにクリッピングマスクとワープを使うことによって簡単に柄を変えることができます。
また、テクスチャを使うことで質感を加えることもできます。



